Venho me dedicando bastante aos milissegundos; pequenas frações de tempo que no dia-a-dia pouco fazem diferença mas quando falamos de acesso à Internet, são preciosos e vale a pena correr atrás deles. Tal qual um velocista que tenta superar os melhores recordes, a otimização de websites tenta contornar os problemas existentes e responder da forma mais rápida possível as solicitações dos usuários. Num cenário onde dois segundos podem ser a diferença entre fechar uma compra ou não, cada vez mais empresas procuram “turbinar” sua cara na web.
Este estudo é feito sobre um trabalho de consultoria que realizei num website baseado em Joomla! versão 2.5, mas boa parte das informações aqui existentes (senão todas) poderão ser usadas para outros CMS’s e websites.
Cenário de pré-otimização
Um dos proprietários do portal de notícias Radar do Futuro me contatou pois o website estava com tempos de resposta extremamente altos, chegando em vários momentos a atingir 30 segundos para carregar e renderizar a página principal.
E as verificações iniciais confirmaram o problema. Em diversas sequências de testes com a ferramenta Webpagetest, a média de tempo de carga ficou em torno de 20 segundos. Para um site pouco complexo, algo estava errado pois mesmo estando hospedado num datacenter já conhecido por dar trabalho aos desenvolvedores, o tempo era extremamente alto. Além disso, a ferramenta YSlow confirmava com um nível de performance “D” (A – melhor, E – pior) os problemas e a ferramenta PageSpeed apresentava uma pontuação de 66 pontos em 100 possíveis.
Olhando um pouco abaixo da superfície para traçar uma linha de trabalho e reduzir este tempo, as primeiras conclusões foram:
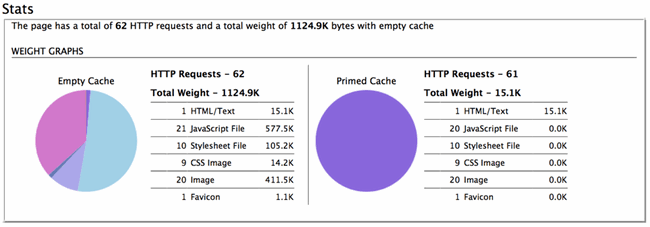
- A página principal carregava mais de 1.2MB de dados; imagens, conteúdo, scripts, etc. Um valor que precisava ser reduzido rapidamente;
- Falta de compactação de arquivos. Além desse problema, as opções de compressão de conteúdo não estavam ativadas e tampouco os caches corretamente configurados;
- Excessivo número de requisições para arquivos JavaScript e CSS;
- Configurações equivocadas dentro do CMS
Com estes quatro principais pontos já descritos, começaram os trabalhos de otimização na sequência que estão aqui listados. É interessante entender a lógica dessa sequência pois ela impacta não somente no tempo dispendido nas tarefas de otimização, mas também na redução de re-trabalho futuro.
Redução do tamanho da página
Ao contrário que pode imaginar, as dimensões da página não foram modificadas, mas sim, seu “peso” total, ou seja, o primeiro passo era reduzir o tamanho total dos elementos carregados para depois poder afinar (ou fazer um tuning) a resposta.
[media-credit id=2 align=”aligncenter” width=”650″] [/media-credit]Os principais elementos que dão peso em uma página são: arquivos flash, imagens, scripts JavaScript e arquivos CSS. Destes, somente arquivos flash não estavam presentes nativamente (mas aparecem esporadicamente como anúncios), e os outros, em números excessivos e grandes, principalmente arquivos JavaScript que ultrapassavam inclusive em bytes as imagens.
[/media-credit]Os principais elementos que dão peso em uma página são: arquivos flash, imagens, scripts JavaScript e arquivos CSS. Destes, somente arquivos flash não estavam presentes nativamente (mas aparecem esporadicamente como anúncios), e os outros, em números excessivos e grandes, principalmente arquivos JavaScript que ultrapassavam inclusive em bytes as imagens.
O primeiro passo foi concentrar esforços nas imagens. Elas foram otimizadas em seus tamanhos com as ferramentas online PunyPNG e Image Optimizer e algumas, principalmente aquelas pertencentes ao slideshow, redimensionadas para o tamanho máximo da largura da área que ocupam. Isso evitaria que o navegador fizesse o redimensionamento de uma imagem grande para uma menor a fim de colocar dentro do espaço disponível e ganharia-se em tempo de carga e redução do peso da página. Infelizmente a extensão utilizada não faz esta simples, mas importante tarefa dentro do CMS, como existe dentro do CMS Drupal. Além disso, claro, o cliente não sabia desta situação (mas foi devidamente informado no relatório final).
Após os trabalhos nas imagens, o próximo passo foi focado nos arquivos JavaScript, principalmente para tentar entender porque estavam sendo carregados mais de meio megabyte de texto (não se esqueça, arquivos JavaScript são textos). A resposta veio com a investigação do source code da página principal onde era possível ver duas ou mais cargas de um mesmo script realizadas por diferentes extensões, problema este que poderia ser evitado pelos programadores das extensões realizado uma simples verificação se determinado script já está carregado (jQuery, MooTools e outros ditos pesados) e não chamá-los novamente se a resposta for positiva.
Por não existir uma forma de “desabilitar” a carga dos arquivos via um hook como existe no WordPress (eu pelo menos desconheço, se alguém souber, por favor, deixe um comentário), foram realizadas modificações dentro das extensões para que estes arquivos não fossem carregados em duplicidade e as chamadas transferidas para o template com condicionais. Mesmo não sendo uma opção elegante, foi a melhor encontrada para reduzir o tempo de carga. Conjuntamente, todos os arquivos JavaScript foram otimizados com a ferramenta PageSpeed para a remoção de comentários e outros caracteres não necessários.
Logo após, foi a vez dos arquivos CSS que sofriam problema similar aos arquivos JavaScript; chamadas desnecessárias e arquivos necessitando serem compactados. Além destas tarefas, boa parte deles foram eliminados e seus conteúdos colocados em um único arquivo para reduzir a quantidade de requisições no final (o mesmo foi realizado com boa parte do arquivos JavaScript).
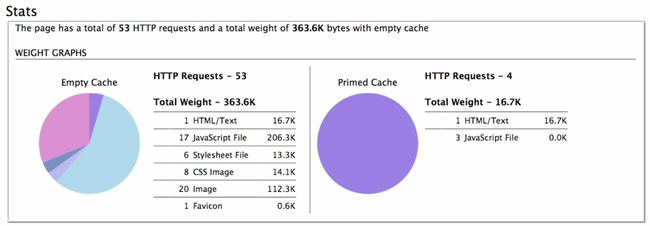
Nesta etapa também foi ativada a compactação gzip de arquivos (mediante configuração no arquivo .htaccess) e o sistema de cache sintonizado, pois existem dois disponíveis: um do próprio CMS e outro do tema. O resultado deste trabalho inicial pode ser visto na imagem a seguir:

Sim, uma redução de 761Kbyes na página principal. Além disso, o número de requisições caiu, principalmente com o cache ativo.
Configuração do CMS
Otimização não é somente reduzir o tamanho de uma página ou ficar espremendo arquivos. Existe muito mais e uma das atividades que impactam fortemente é a correta configuração da ferramenta que está sendo usada. Numa analogia, de nada adianta ter um carro turbinado se não existe uma mínima regulagem do sistema de injeção. Tal qual um motor, um website é composto de várias partes que precisam trabalhar em harmonia para chegar no objetivo que é… correr!
Extensões e módulos habilitados e não usados, consomem recursos da ferramenta, seja em Joomla!, seja em Drupal ou WordPress. Um mísero byte que esteja lá e que não deveria estar pode ajudar a reduzir a velocidade de carga. Lembre-se que estamos falando de milissegundos.
Neste caso existiam diversos módulos e extensões órfãs dentro do CMS que foram desabilitados e/ou removidas, ajudando sensivelmente o front-end mas também o back-end do sistema (que não era foco do trabalho mas ganhou um extra). Diversos editores de texto, marcadores, módulos pessoais e até mesmo extensões não mais usadas foram removidas para aliviar a carga do CMS quando ele precisa processar requisições, sejam estas vinda de usuários que acessam as páginas, como também daqueles que inserem conteúdo no sistema.
Logo após, verificando as demais áreas, foram encontrados erros de configuração no template que contribuíam com os problemas de performance. Nesta etapa, bom senso e um pouco de leitura do código do template utilizado ajudaram a reduzir mais alguns décimos a resposta para o usuário.
Cenário de pós-otimização
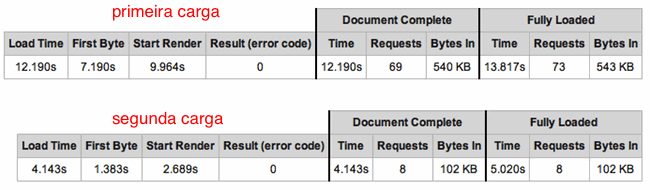
Após o término dos trabalhos, uma verificação final para obter os valores atuais:

Opa, parece que alguma coisa está errada. 13,8 segundos para a primeira carga? Por quê? E a segunda dentro de um tempo esperado?
Se forem observadas as duas tabelas, encontra-se facilmente o problema: o tempo que o servidor começa a responder as requisições. Na primeira carga ele responde após 7 segundos e na segunda, após 1.38 segundos, o que é uma diferença e tanto e que impacta diretamente na performance do website.
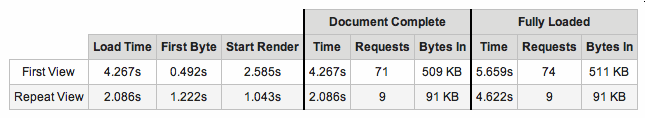
Com uma curiosidade imensa para tirar a prova dos nove, fiz uma cópia de todo o website em meu servidor nos Estados Unidos e refiz os testes. O resultado foi o seguinte então:

Com a simples troca de servidor (e datacenter), o tempo de resposta caiu de 7.1 segundos para 0,4 segundos, confirmando as suspeitas do datacenter nacional.
Datacenters
Com dito anteriormente, otimização não é somente um trabalho no website. É preciso que vários elementos estejam em harmonia para que possam ser atingidas boas experiências de navegação e carga pelo usuário. Uma dessas peças são os servidores, tanto de bases de dados quanto de HTTP. Se o website está hospedado em um servidor de baixa performance ou sobrecarregado, não existe otimização no website que resolva o problema. Ele pode ser minimizado mas não solucionado a bom termo.
Normalmente hospedar websites em servidores que compartilham espaço, processamento e banda com outros websites, apresentam este tipo de problema. Para maximizar o investimento em hardware, são colocados 100, 200, 500 clientes em uma única máquina e qualquer deslize de um desses clientes com uma configuração, afeta todos os demais. Outro problema enfrentado é que, na grande maioria dos datacenters, quando um website é hospedado neste modelo de compartilhamento, não é possível realizar configurações para afinar os serviços de bancos de dados e aplicação web (como foi este caso) pois você estaria mexendo nas configurações de outros websites. Então é feita uma configuração padrão e você tem que se adequar a mesma.
Conclusões
Diante do cenário apresentado e dos resultados, foi indicada a mudança de datacenter para reduzir ainda mais o tempo de resposta do website. Outras abordagens ainda poderiam ser tomadas para reduzir o tempo final, como a distribuição de conteúdo estatíco por domínios diferentes e o uso de CDN’s. Entretanto estas abordagens são mais demoradas pois requerem profundas mudanças no website e são custosas pelo pagamento do serviço de CDN mensalmente e pelo tempo de trabalho que deverá ser dedicado para estas tarefas.
Para websites pequenos, institucionais ou que não é o negócio da pessoa/empresa, o uso destas opções extrapola a relação custo/benefício. Já para empresas grandes, e-commerces e websites de alto tráfego, são essenciais. Porém, mesmo não utilizando-as, é possível fazer muito pelo website, principalmente nos seguintes pontos:
- cuidado com as imagens que coloca em seu website – é muito bom passar numa ferramenta de busca, achar uma imagem interessante e colocar no site. Mas quanto esta imagem está trazendo de carga? Será que ela está otimizada? Sempre otimize imagens e sempre utilize as imagens do tamanho correto para o espaço que tem. Isso faz com que o navegador não perca tempo renderizando as imagens;
- cuidado com CSS – ferramentas de desenvolvimento rápido (RAD) são grandes criadoras de excesso de bytes. Um código CSS limpo (e depois compactado) traz um resultado surpreendente. Dividir o CSS também é uma técnica válida; um menor para a página principal com somente aquelas classes e identificadores que são usados nela e outro para ser carregado nas outras páginas. Mas tenha ciência que esta não é uma tarefa fácil pois requer um pouco de programação no CMS.
- cuidado com extensões, plugins, módulos e outras coisas adicionais – se você usa um CMS, elimine completamente tudo aquilo que você não usa. Com isso, além de desafogar o CMS, remove brechas de segurança que aquele plugin esquecido no canto possa ter.
Além disso tudo, otimização é uma arte e tarefa diária. Cada post, cada comentário, cada imagem pode aumentar ou reduzir o tempo de resposta de seu website. É importante frisar que pesquisas realizadas com usuários de Internet indicam que os dez primeiros segundos de acesso em um website são aqueles que definem se o internauta vai ficar ou vai procurar outro. Ou seja, se seu website levar dez segundos para estar na tela do computador, você perdeu o internauta.
A otimização não é só importante para isso. Os sistemas de busca há algum tempo punem negativamente websites lentos. Com isso, mesmo que você tenha um bom conteúdo hospedado numa carroça, será difícil chegar num bom patamar de posicionamento dentro do Google, Yahoo! ou Bing.
Caso queira maiores informações sobre este projeto ou para seu website, entre em contato clicando aqui. Comentários? Sempre bem vindos! Utilize o formulário abaixo e deixe sua opinião.
Sprites são outra estratégia (adicional) para aumentar a performance de um site. As imagens requerem uma requisição cada e em geral são detalhes de layout que podem ser otimizados. O cenário ideal de otimização é se livrar das imagens — CSS3 dá conta do recado, algumas imagens podem ser preservadas apenas pra browsers atrasados que nunca têm boa performance, de todo jeito. A alternativa é usar spritemaps, imagens que agregam várias outras imagens espaçadas por transparências. Isso tem como consequência a redução do número de requests, que alivia a barra pro servidor e pro cliente (que é limitado em geral a quatro conexões simultâneas por servidor). Claro, jogar aí um CDN ou mesmo um dominio pra assets (com um nginx ou qualquer coisa que economiza um processo do apache) só ajuda.
Olá Capi,
Existem dezenas de abordagens possíveis para as otimizações mas não entrei nesses detalhes no momento. Eles serão tratados como assuntos mais genéricos em futuro próximo.
Só um detalhe quanto as conexões. Não existe a limitação de 4 conexões simultâneas, mas sim uma sugestão da definição das especificações do HTTP para o uso de duas ao mesmo tempo. Este valor pode ser alterado nos navegadores por meio de registros ou parâmetros mas eles normalmente seguem esta sugestão.
Indico a leitura adicional de uma pesquisa realizada pelo pessoal do Yahoo que inclusive trata com mais profundidade o assunto, mostrando resultados sobre o uso excessivo de conexões. Ele pode ser lido aqui: http://yuiblog.com/blog/2007/04/11/performance-research-part-4/
Um abraço e volte sempre.
Fala Paulino tudo bem?
Muito bom esse seu material, gostei mesmo.
Gostaria de sugerir também como rotina semanal, a otimização do BD (a rotina de otimizar via SGBD mesmo).
Para o Joomla especificamente, o Admin Tools tem essa opção para que se faça isso (dentre várias outras funções) a partir do back-end.
Abraços,
Olá, muito interessante as informações prestadas neste site. Eu conheço um site muito bom também….
Mto bom. Parabens!