 Não é raro que a instalação de novos plugins no WordPress carregue um conjunto de arquivos JavaScript e CSS sem uma real necessidade em várias páginas de um blog. Conheça como impedir esta carga sem comprometer o código e melhorar a performance de seu site.
Não é raro que a instalação de novos plugins no WordPress carregue um conjunto de arquivos JavaScript e CSS sem uma real necessidade em várias páginas de um blog. Conheça como impedir esta carga sem comprometer o código e melhorar a performance de seu site.
Entendendo o problema
Boa parte dos plugins que permitem extender as funcionalidades do WordPress carregam no site diversos arquivos para seu correto funcionamento. Isso não seria um grande problema se fossem carregados somente quando realmente necessário, ou seja, em uma determinada página ou área do site. Este problema pode parecer pequeno ou até mesmo não ser um problema. Entretanto se existe uma grande quantidade de plugins e cada um deles adiciona uma ou duas chamadas para arquivos adicionais (um script JavaScript e um arquivo CSS, por exempl0), o site começa a se tornar lento na resposta para o usuário, acarretando desde a frustração de quem o visita até um pior posicionamento nos motores de busca.
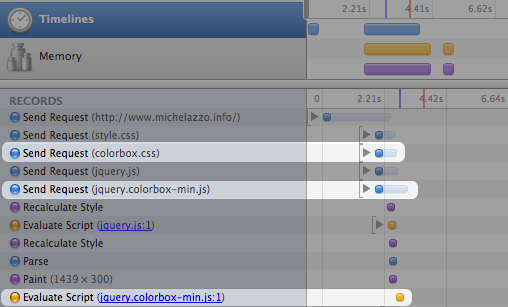
Para facilitar a compreensão do problema, veja a imagem a seguir (clique para ampliar):

Nela é possível ver a carga de dois scripts na página principal de meu blog pessoal (michelazzo.info). Isso não seria um problema se nesta página tivesse a necessidade real destes arquivos mas eu só os utilizo nas páginas dos álbuns de fotos. Então, com esta carga, o navegador do usuário que está acessando o site demora aproximadamente 1.5 segundo a mais para carregar a página, gerando como já dito, frustração e um pior posicionamento de minha página principal.
O leitor pode achar pouco um mísero segundo e meio mas se cada plugin acrescentar dois arquivos que não são usados e o site possuir dez plugins fazendo o mesmo, são aproximadamente 15 segundos desperdiçados.

Como resolver
A primeira vista pode parecer simples resolver este problema, pois bastaria desabilitar a chamada para os arquivos indesejados dentro dos plugins. Mas isso traria outros problemas para o site e para o desenvolvedor: 1) não seria possível dizer quando os arquivos deveriam ser carregados e 2) esta operação deveria ser realizada no código do plugin que em qualquer atualização, traria de volta a carga dos arquivos indesejados. Então, o que fazer?
O WordPress conta com a função wp_deregister_script() que permite a remoção de scripts e chamadas de arquivos CSS da área de header das páginas. Com ela é possível “derrubar” um determinado arquivo do header e colocá-lo em funcionamento somente na página ou área desejada usando as condicionais do próprio WordPress para realizar este trabalho “sujo”. Para isso, é necessário conhecer de antemão como o plugin carrega os arquivos no header do site e depois informar ao WordPress quando ele deve carregar estes arquivos.
Exemplificando
Para exemplificar este tutorial, vamos remover os scripts do plugin colorbox de todo o meu blog pessoal e carregá-los somente dentro das páginas que contém os álbuns de fotos.
O primeiro passo é descobrir como o plugin carrega os arquivos no header do site. Para isso é necessário abrir o arquivo principal do plugin (neste exemplo, o arquivo jquery-lightbox-for-native-galleries.php e procurar a função wp_enqueue_script(), utilizada para o carregamento de scripts no header das páginas. Nesta página, a função está assim:
wp_enqueue_script( 'colorbox', plugins_url...
Observe que o primeiro parâmetro da função é a string “colorbox” que é o nome do plugin que precisamos conhecer para poder remover das páginas onde ele não é necessário.
Sabendo agora do nome do plugin, é necessário editar o arquivo functions.php do tema do site e acrescentar o seguinte código (coloque no fim do arquivo):
add_action( 'wp_print_scripts', 'remover_js', 100 );
function remover_js() {
wp_deregister_script( 'colorbox' );
}
Este código nada mais é que a chamada de uma função add_action() que por sua vez chama uma outra função chamada remover_javascript que foi criada para a remoção do script do colorbox. Após salvar o arquivo e recarregar o site, o header da página não mais carrega o arquivo jquery-colorbox-min.js.
Arquivos CSS
Da mesma forma que arquivos JavaScript, arquivos CSS também podem ser removidos do header das páginas. Para isso é necessário encontrar qual o arquivo que está sendo carregado pelo plugin (repita o passo da pesquisa no principal arquivo do plugin procurando a função wp_enqueue_style()) e modificar um pouco o código adicionado no arquivo functions.php. Veja:
add_action( 'wp_print_styles', 'remover_css', 100 );
function remover_css() {
wp_deregister_style( 'colorbox-theme5' );
}
Da mesma forma que no acréscimo do código para remoção dos arquivos JavaScript, é criada uma nova função (remover_css) dentro do arquivo functions.php a qual remove (ou desabilita) o arquivo de CSS do plugin Colorbox (neste exemplo, o arquivo colorbox-theme5). Então, o código final inserido no arquivo functions.php do tema é o seguinte:
function remover_js() {
wp_deregister_script( 'colorbox' );
}
function remover_css() {
wp_deregister_style( 'colorbox-theme5' );
}
add_action( 'wp_print_scripts', 'remover_js', 100 );
add_action( 'wp_print_styles', 'remover_css', 100 );
Condicionando a carga
Mas o resultado final não é a remoção dos arquivos de todo o site pois existem páginas que precisam deles para o correto funcionamento do plugin. Neste exemplo, estas páginas são meus álbuns de fotos que usam um modelo diferente de página chamado sidebar-page.php. Então, para apresentar estes arquivos (JavaScript e CSS) somente dentro das páginas que usam este modelo, uso uma condicional do WordPress que verifica qual é o modelo de página que será usado para a apresentação do conteúdo quando o usuário acessa a página. Esta condicional é a is_page_template() que é então usada da seguinte forma:
function remover_js() {
wp_deregister_script( 'colorbox' );
}
function remover_css() {
wp_deregister_style( 'colorbox-theme5' );
}
if(!is_page_template('sidebar-page.php')){
add_action( 'wp_print_scripts', 'remover_js', 100 );
add_action( 'wp_print_styles', 'remover_css', 100 );
}
Com o código em negrito, o WordPress verifica se a página solicitada pelo usuário utiliza o modelo sidebar-page.php. Se não for, ele remove os arquivos JavaScript e CSS listados nas funções remover_js e remover_css. Fácil não?
Dicas e comentários
Nem sempre os desenvolvedores usam as funções wp_enqueue_script e wp_enqueue_style para carregar os arquivos no header, dificultando inclusive a manutenção do plugin e também de alterações como estas. Se não encontra estas funções dentro do arquivo principal, tente procurar dentro do diretório onde estão os arquivos do plugin para alguma ocorrência delas (o programa grep lhe ajuda muito nesta tarefa. Uma versão para Windows pode ser encontrada aqui).
Existem outros arquivos ou scripts que podem ser carregados pelos plugins que não usam nem uma das funções acima mas sim escrevem diretamente o código no header por outras formas. Se isso acontecer e realmente desejar remover estes arquivos ou scripts, edite o código do plugin criando condicionais mas mantenha um changelog das alterações que realizou para quando atualizá-lo, saber o que precisa ser modificado novamente.
Se algum plugin deixar de funcionar, reverta as modificações realizadas e procure saber onde realmente o arquivo é necessário. Pode ser que seja em todo o site e você não sabe disso (um plugin que trata SEO certamente faz isso).
Deseja testar a velocidade de carga e/ou melhora de performance do site com esta técnica? Verifique com a extensão Page Speed existente tanto para Firefox quanto para Google Chrome ou se é um infeliz usuário de Internet Explorer, use a ferramenta online Pingdom em tools.pingdom.com/fpt. Com ela poderá realizar os testes desejados de forma simples e rápida.
Finalmente, acesse o endereço michelazzo.info e veja as diferenças entre o código da página da home e de algum álbum de foto lá existente. Você poderá ver esta técnica em funcionamento com a carga de arquivos adicionais dentro dos álbuns de fotos.
Dúvidas e comentários? Comente aqui.
Realmente, o wp_deregister_script e wp_deregister_style são bons recursos e que devem ser usando quando se trata de um projeto que existe um pouco mais do que o trivial. Parabéns pelo artigo.
Excelente matéria, algo que faltava, bom, pelo menos eu nunca vi a respeito.
Obrigado!
Olá Michel. Fico contente que tenha gostado. Volte sempre para as novidades.
[]s
Sempre procuro plugins que não precisem carregar em todas as páginas. Costumo fazer testes no site. Aquele plugin “mal criado” que não respeita as outras páginas, desinstalo e instalo um que só carrega quando é preciso. Por isso desinstalei o form7 e deixei o ninja formulário.
ComentárioNUNCA VI NGM FALANDO DISSO. parabéns. Artigo antigo de 5 anos atras, mas atualíssimo. Tenho muitos problemas de carregamento, meu site esta chegando perto de 25 seg p acarregar. Já instalei plugins, desativei outros, instalei uma CDN, o diabo, mas o page speed fica oscilando entre 72 e 86…. á vezes desconfigura o site, tem q instalar tudo de novo, um saco.